CSS3が浸透した昨今、画像を使わなくてもCSSを使って様々なデザインの表現が可能になっています。そこで今回はCSSを使って 「縁取り文字」 の表現について、現状どういったことが可能なのかを調べてみました。 縁取り文字その1「textstroke」Photoshopにおけるグラデーションについて、普段からphotoshopを多用するWebデザイナーの筆者が解説します。 本記事では、 見やすい画像を使ってphotoshopにおける基本のグラデーション5つ、グラデーションをだんだん透明にする方法、文字をグラデーションにする方法について解説 します。

Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス
Css 背景画像 斜め マスク
Css 背景画像 斜め マスク-



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ



Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig


Cssで斜めの背景帯を作る方法 レスポンシブ Aekana


Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip



背景 コピペで簡単 Webパーツ屋



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



背景パターンに半透明マスクをかけたボタンデザイン Css



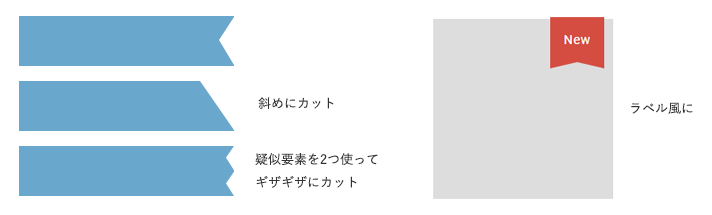
Css 画像やパネルに斜めにしたリボンを重ねるスタイルシート コリス



ストライプの背景を画像を使わずcssで表現する方法



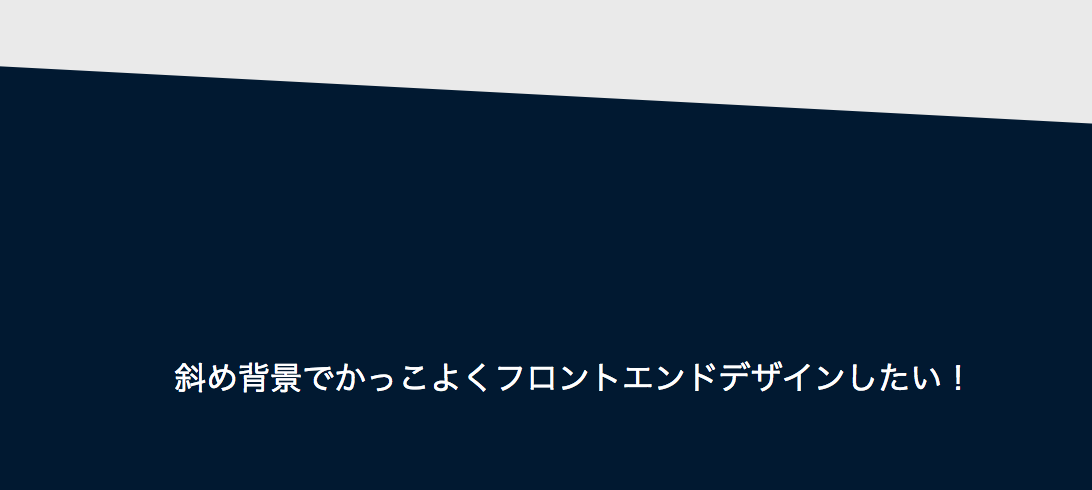
斜め背景でカッコいいフロントエンドデザイン Qiita



Cssで背景付きの斜めの要素を作る方法 Code Pocket



背景デザイン用cssスニペット10選 無料でより魅力的でユニークなサイト背景をデザインできる Seleqt セレキュト



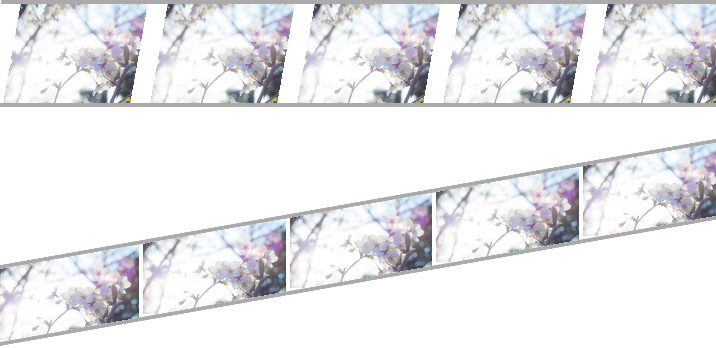
きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita



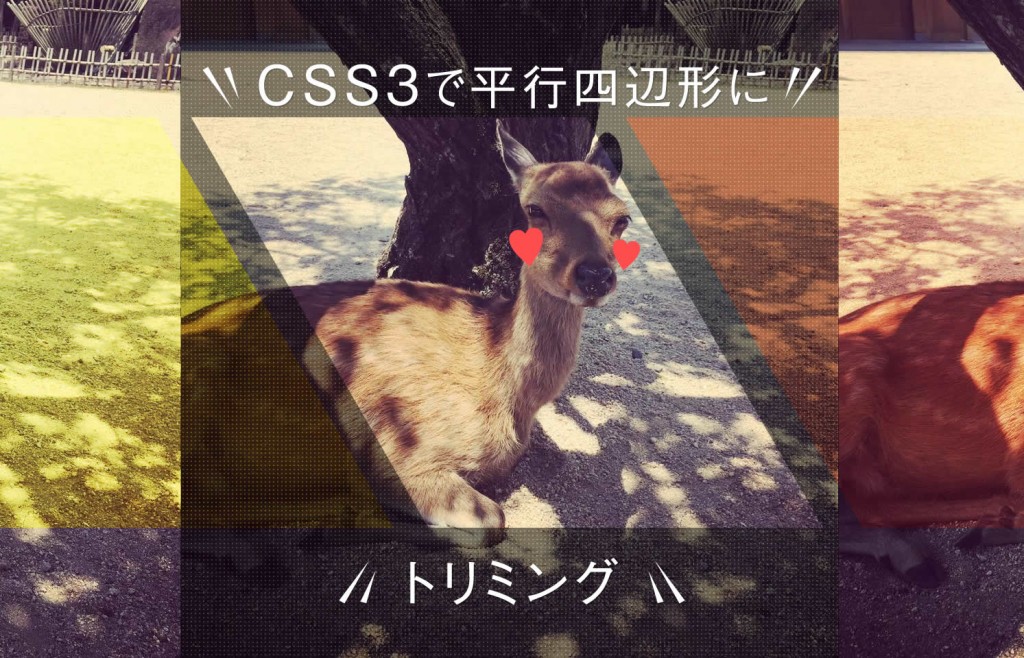
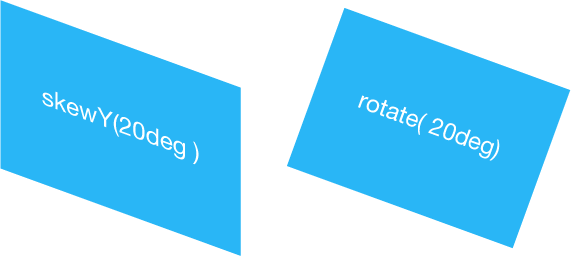
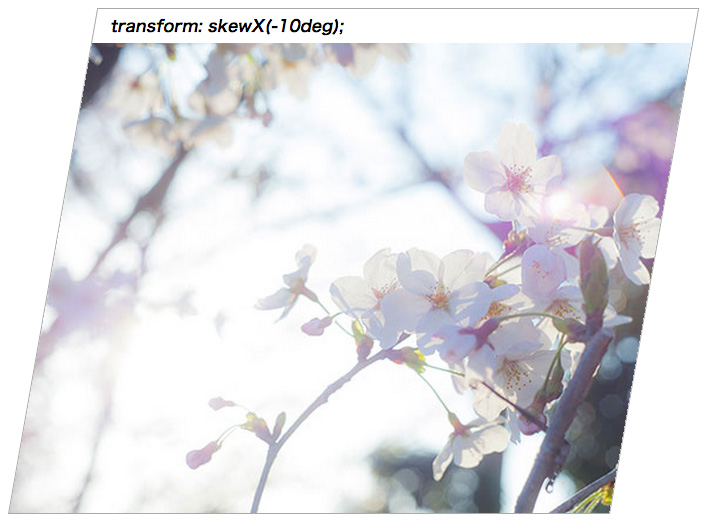
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



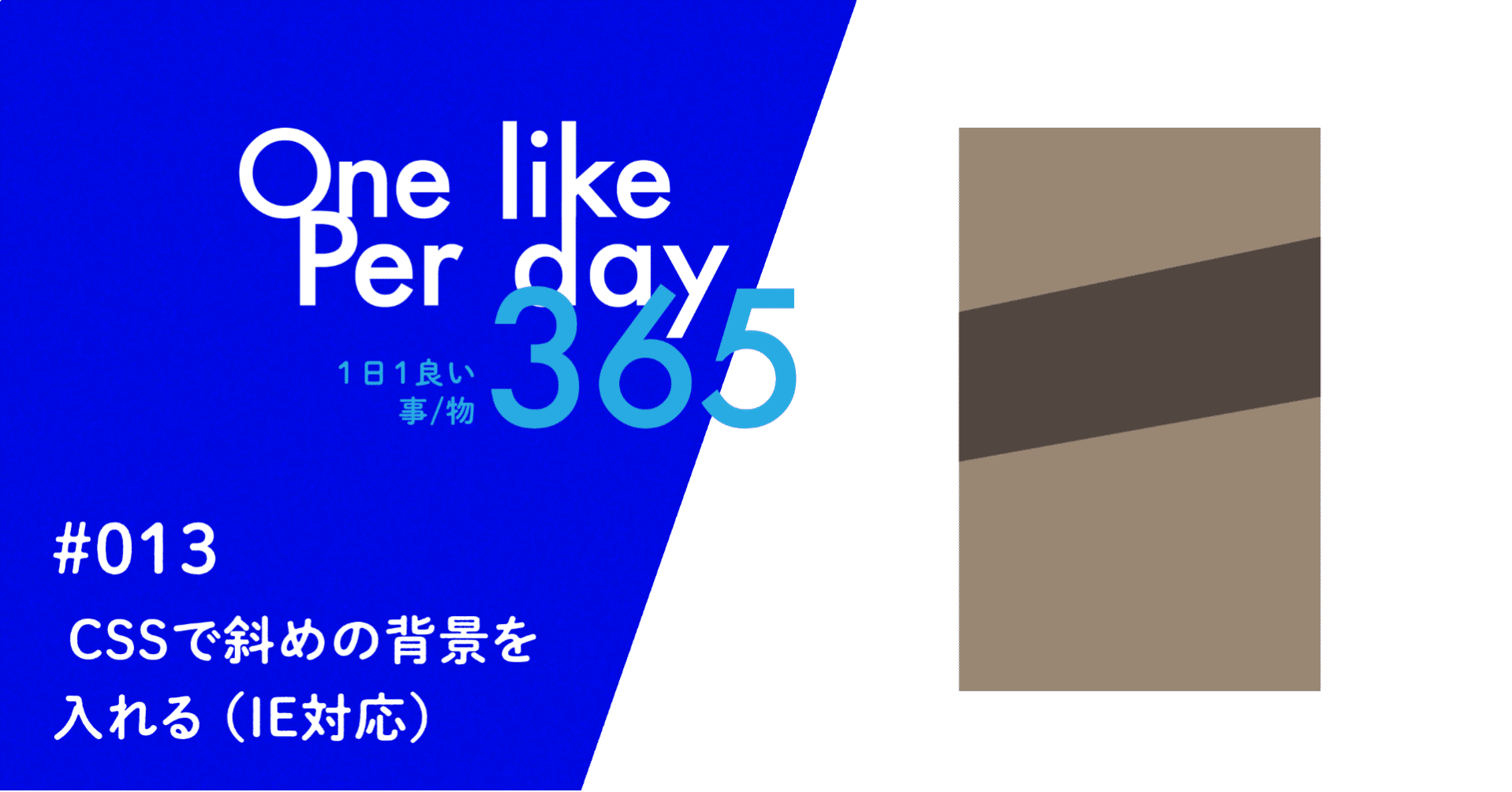
013 Cssで斜めの背景を入れる Yayu 1日1良い事 物 Note



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



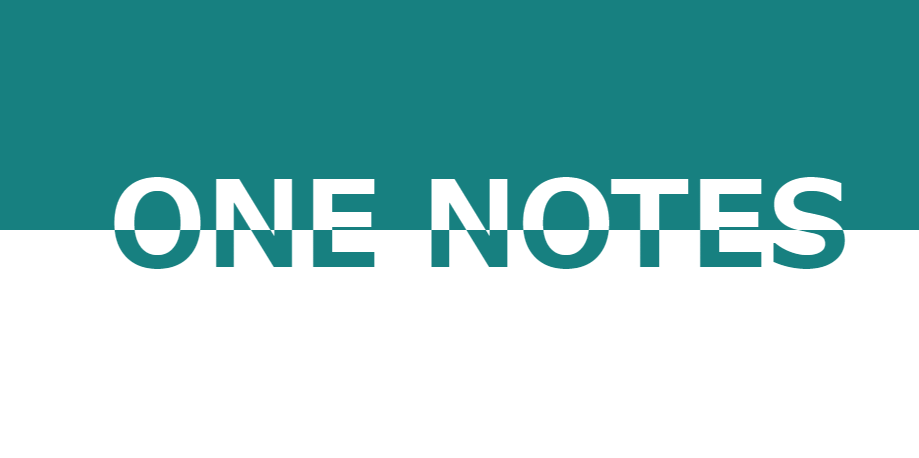
Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes



斜め背景でカッコいいフロントエンドデザイン Qiita



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail



Css Transform Skewで背景を斜めに表示させる Code Dev



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス



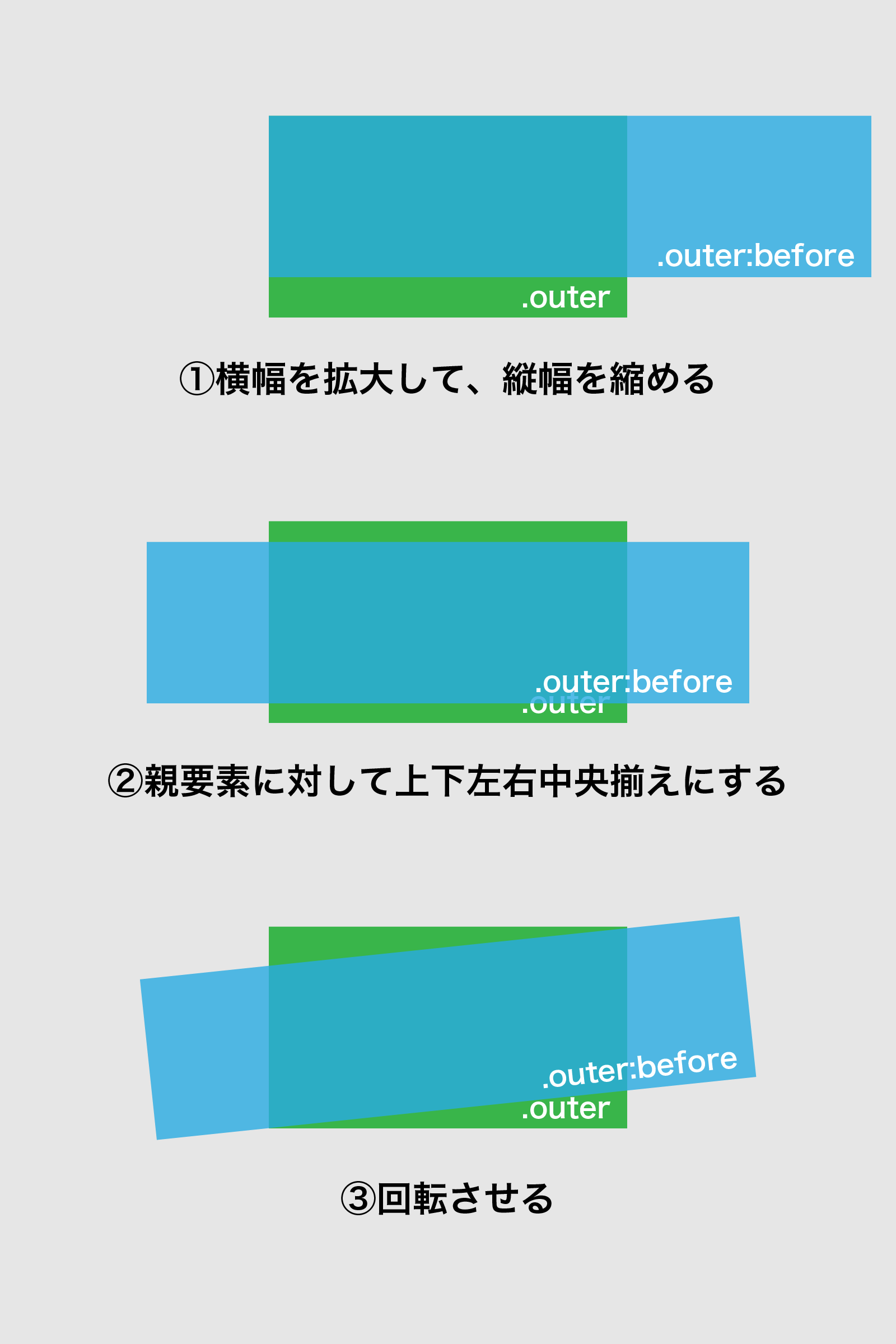
斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



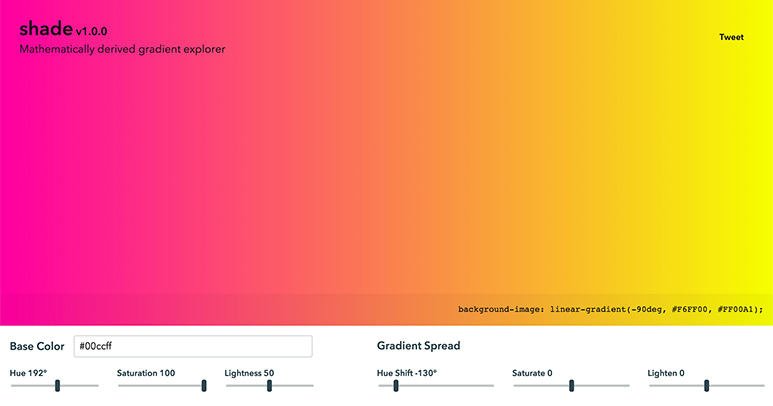
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



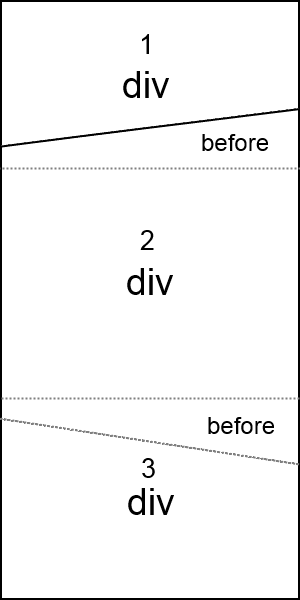
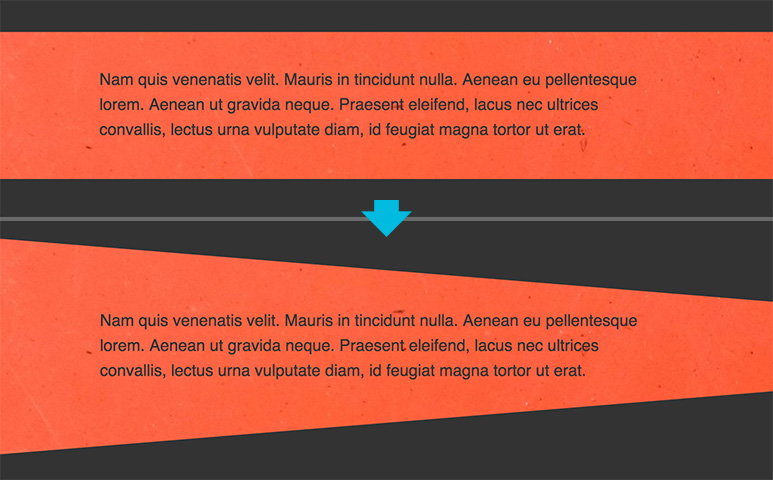
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb



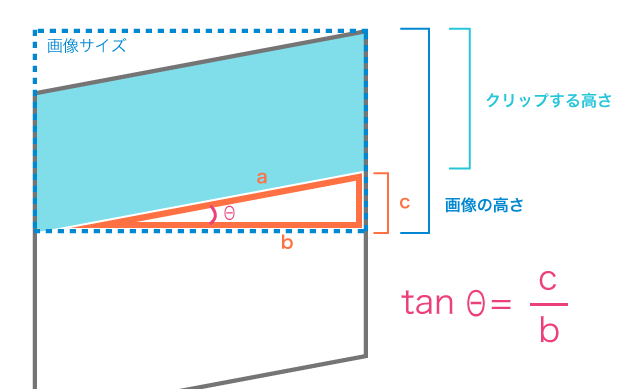
画像をcssで斜めにマスクした時の知見 Web Design Kojika17



Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス



Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



斜めのストライプの背景 コピペで簡単 Webパーツ屋



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



コピペで簡単 Cssで実装されたジグザグ 波状 罫線 アイソメトリックスなど背景パターンのスタイルシート コリス



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



Cssだけで斜めの背景を実現する方法 Techmemo


美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog


背景パターンに半透明マスクをかけたボタンデザイン 学び家 Com



画像をcssで斜めにマスクした時の知見 Web Design Kojika17



Cssのグラデーション Linear Gradient の使い方を総まとめ



個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ



斜めのストライプの背景 コピペで簡単 Webパーツ屋


Svgで画面全体に斜め線や曲線を引く Webopixel



斜め背景でカッコいいフロントエンドデザイン Qiita



Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス



Svgを使ったクリッピングマスク Designmemo デザインメモ 初心者向けwebデザインtips



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



画像をcssで斜めにマスクした時の知見 Web Design Kojika17



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス



これは簡単でいいね コンテンツの区切りを斜め線にするテクニック レスポンシブ対応 Angled Edges コリス



Webデザインを もっとかっこよくして と言われた時に試したいcss小技5つ Webクリエイターボックス



Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ


Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ



画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ



Css 要素の背景を2色に分けて表示する方法 Into The Program



Css Stripe Generator



ストライプの背景を画像を使わずcssで表現する方法



Css 背景だけ斜めにする At Softelメモ


Cssで背景付きの斜めの要素を作る方法 Code Pocket



ストライプの背景を画像を使わずcssで表現する方法



コピペでできる斜め背景 Css ゆきまるブログ



Css3 Section間を波線で分割し 画像にマスクする実装方法をご教示して頂きたいです Teratail



Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス



斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど


Svgで画面全体に斜め線や曲線を引く Webopixel



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts



Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ



背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip



きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita



Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ



Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス



Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



画像をcssで斜めにマスクした時の知見 Web Design Kojika17



画像をcssで斜めにマスクした時の知見 Web Design Kojika17



イマサラとは言わせない斜めストライプの活用法 Page28 Builder By Zdnet Japan



きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita


0 件のコメント:
コメントを投稿